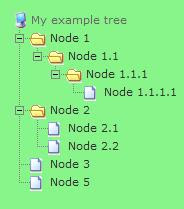
Assalamualaikum..Antum tau ape menu Dtree (D-Tree) ni? Ha macam gambar dibawah tu, kekadang kita nampak ada sesetengah orang menggunakannya di dalam blog. Menu ni kira macam pokok la, ade cabang2. Kalau kita buka windows Explorer pun ada.

Menu Dtree ini sesuai digunakan kalau kita memiliki jumlah posting yang banyak, Kira boleh la menjimatkan ruang di sidebar kita.
Ok jom kita tengok cara membuatnya:
1. Login ke Blogger, kemudian pilih
"Layout => Edit HTML"2. Pastu letakkan kode dibawah sebelum kode
</head><link rel="StyleSheet" href="http://www.geocities.com/almansuqie08/dtree.css" type="text/css" />
<script type="text/javascript" src="http://www.geocities.com/almansuqie08/dtree.js"></script>
3.Dah siap klik butang
"Save".
4. Next pergi ke "Layout=>Page Element=>Add a Gadget => HTML/Javascript". dan tambahkan kode ini ke dalam kotak content..Pastu Antum isila ape2 title yang Antum suka then save.
<div class="dtree">
<script type="text/javascript">
<!--
d = new dTree('d');
d.add(0,-1,'My example tree');
d.add(1,0,'Node 1','link.html');
d.add(2,1,'Node 1.1','link.html');
d.add(3,2,'Node 1.1.1','link.html');
d.add(4,3,'Node 1.1.1.1','link.html');
d.add(5,0,'Node 2','link.html');
d.add(6,5,'Node 2.1','link.html');
d.add(7,5,'Node 2.2','link.html');
d.add(8,0,'Node 3','link.html');
d.add(9,0,'Node 5','link.html');
document.write(d);
//-->
</script>
</div>
5. Dah siap?? Ok perhatikan script diatas.
#"
My example tree" adalah tajuk menu. Boleh Ditukar sesuka hati.
#Tukarkan text
"link.html" dengan link korang (tajuk post).
#Angka yang pertama mesti unik dan tidak boleh ada yang sama (d.add(
1,0,’Node 1’,’link.html’);
#Angka yang kedua merupakan cabang dari angka pertama (perhatikan angka-angka yang memiliki warna sama).
#Kalau tak faham boleh tengok susunan DTree yang ada di sidebar Antum.
Selamat mencuba!!