Label yang biasa kita gunakan adalah yang memanjang kebawah. Agak kurang menarikla. Sekarang kita boleh buat label yang lebih cantik dengan bentuk awan sekaligus dapat menjimatkan ruang di sidebar kita. Ni cara membuatnya.. Sebelum tu pastikan sekurang²nya ada satu post yang berlabel dan tambahkan label di sidebar Antum.

1. Loggin ke blogger => Layout => Edit HTML dan cari kode ]]></b:skin> kemudian tambahkan kode dibawah tepat diatasnya.
/* Label Cloud Styles
----------------------------------------------- */
#labelCloud {text-align:center;font-family:arial,sans-serif;}
#labelCloud .label-cloud li{display:inline;background-image:none
!important;padding:0 5px;margin:0;vertical-align:baseline
!important;border:0 !important;}
#labelCloud ul{list-style-type:none;margin:0 auto;padding:0;}
#labelCloud a img{border:0;display:inline;margin:0 0 0
3px;padding:0}
#labelCloud a{text-decoration:none}
#labelCloud a:hover{text-decoration:underline}
#labelCloud li a{}
#labelCloud .label-cloud {}
#labelCloud .label-count
{padding-left:0.2em;font-size:9px;color:#000}
#labelCloud .label-cloud li:before{content:"" !important}
2. Seterusnya cari kode </head> dan tambahkan kode berikut diatasnya.
<script type='text/javascript'>
// Label Cloud User Variables
var cloudMin = 1;
var maxFontSize = 20;
var maxColor = [0,0,255];
var minFontSize = 10;
var minColor = [0,0,0];
var lcShowCount = false;
</script>
3. Gantikan kode warna tulisan yang telah dimerahkan mengikut kesesuaian blog Antum. Kode RGB DiSINI.
4. Kemudian cari kode dibawah. Tulisan merah bergantung pada tajuk label Antum.
<b:widget id='Label1' locked='false' title='Labels' type='Label'/>
5. Gantikan kode diatas dengan yang dibawah ni yer..
<b:widget id='Label1' locked='false' title='Label Cloud' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='labelCloud'/>
<script type='text/javascript'>
// Don't change anything past this point -----------------
// Cloud function s() ripped from del.icio.us
function s(a,b,i,x){
if(a>b){
var m=(a-b)/Math.log(x),v=a-Math.floor(Math.log(i)*m)
}
else{
var m=(b-a)/Math.log(x),v=Math.floor(Math.log(i)*m+a)
}
return v
}
var c=[];
var labelCount = new Array();
var ts = new Object;
<b:loop values='data:labels' var='label'>
var theName = "<data:label.name/>";
ts[theName] = <data:label.count/>;
</b:loop>
for (t in ts){
if (!labelCount[ts[t]]){
labelCount[ts[t]] = new Array(ts[t])
}
}
var ta=cloudMin-1;
tz = labelCount.length - cloudMin;
lc2 = document.getElementById('labelCloud');
ul = document.createElement('ul');
ul.className = 'label-cloud';
for(var t in ts){
if(ts[t] < cloudMin){
continue;
}
for (var i=0;3 > i;i++) {
c[i]=s(minColor[i],maxColor[i],ts[t]-ta,tz)
}
var fs = s(minFontSize,maxFontSize,ts[t]-ta,tz);
li = document.createElement('li');
li.style.fontSize = fs+'px';
li.style.lineHeight = '1';
a = document.createElement('a');
a.title = ts[t]+' Posts in '+t;
a.style.color = 'rgb('+c[0]+','+c[1]+','+c[2]+')';
a.href = '/search/label/'+encodeURIComponent(t);
if (lcShowCount){
span = document.createElement('span');
span.innerHTML = '('+ts[t]+') ';
span.className = 'label-count';
a.appendChild(document.createTextNode(t));
li.appendChild(a);
li.appendChild(span);
}
else {
a.appendChild(document.createTextNode(t));
li.appendChild(a);
}
ul.appendChild(li);
abnk = document.createTextNode(' ');
ul.appendChild(abnk);
}
lc2.appendChild(ul);
</script>
<noscript>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<data:label.name/>
<b:else/>
<a expr:href='data:label.url'><data:label.name/></a>
</b:if>
(<data:label.count/>)
</li>
</b:loop>
</ul>
</noscript>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
6. Dah siap.. cuba Preview dulu.. berhasil x?? Kalau sudah, save la templatenye yer..
Sumber: http://phydeaux3.blogspot.com/
 Ok follower kita yang bertuah ni Ana nak kasi ape yer. Nak bagi gift jauhla plak. Ana rasa baik kita kenali yang keseratus ni.. Hadiah Review bolehla kan?
Ok follower kita yang bertuah ni Ana nak kasi ape yer. Nak bagi gift jauhla plak. Ana rasa baik kita kenali yang keseratus ni.. Hadiah Review bolehla kan?
 Boleh baca profile lengkapnya Disini.
Boleh baca profile lengkapnya Disini. Maklumla dah semakin tua ni. Templatenye direka oleh julietANNA.
Maklumla dah semakin tua ni. Templatenye direka oleh julietANNA. boleh pusing kan. hehe.. Ini hanya pandangan, kalau tuan blog selesa dengan semua tu, terpulangla kan, dah memang blog die.
boleh pusing kan. hehe.. Ini hanya pandangan, kalau tuan blog selesa dengan semua tu, terpulangla kan, dah memang blog die.




 Adela kot.. Kalau x nape blogger menyediakan kemudahan ini.
Adela kot.. Kalau x nape blogger menyediakan kemudahan ini.

 Penatnye nak wat teori ni..
Penatnye nak wat teori ni.. Dah berpuas hati klik butang Apply dan siap.
Dah berpuas hati klik butang Apply dan siap. Klik
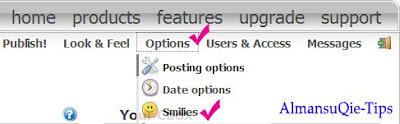
Klik  Klik new row untuk menambah smilies. Jangan lupa disimpan (save) jika sudah selesai menambah link dan kodnya.
Klik new row untuk menambah smilies. Jangan lupa disimpan (save) jika sudah selesai menambah link dan kodnya.
 Klik butang Save jika selesai.
Klik butang Save jika selesai.
 1. Dalam keadaan Loggin. Pada
1. Dalam keadaan Loggin. Pada 
 Sebelum kita mula, pada yang dah guna Read More sebelum ni, pastikan remove kod2nya terlebih dahulu. Kalau rasa nak pakai Auto Read More ni la. Kalau malas xyahla.
Sebelum kita mula, pada yang dah guna Read More sebelum ni, pastikan remove kod2nya terlebih dahulu. Kalau rasa nak pakai Auto Read More ni la. Kalau malas xyahla. Ana memilih untuk rujuk kembali setelah diceraikan beberapa ketika. Biasala kan pakai
Ana memilih untuk rujuk kembali setelah diceraikan beberapa ketika. Biasala kan pakai 