














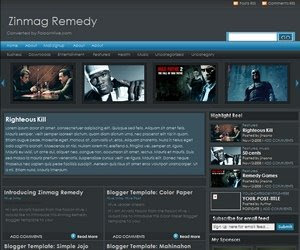
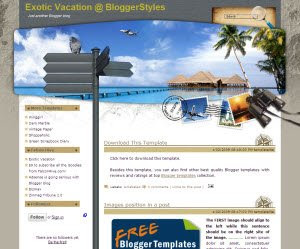
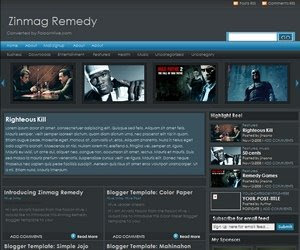
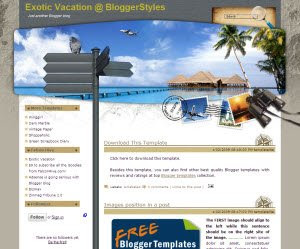
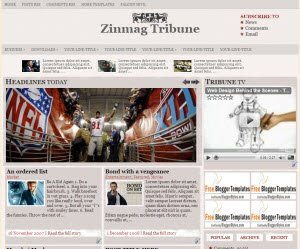
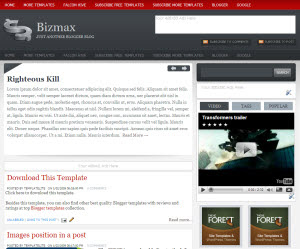
Sumber : BloggerStyles
Belajar kord dan melodi gitar lagu-lagu indonesia















 Bak kate orang take and go.
Bak kate orang take and go. haha.. Untuk MamaQaypo yang bertanya, Ana cuba cari2 dan jumpa script widget ni kat blog Anang. Syukran buat Anang. Untuk tahu lebih lanjut sila ke blog Anang yer. Ok ini scriptnya..
haha.. Untuk MamaQaypo yang bertanya, Ana cuba cari2 dan jumpa script widget ni kat blog Anang. Syukran buat Anang. Untuk tahu lebih lanjut sila ke blog Anang yer. Ok ini scriptnya..<script type="text/javascript">
function pipeCallback(obj) {
document.write("<ul>");
var i;
for (i = 0; i < obj.count ; i++)
{
var href = "'" + obj.value.items[i].link + "'";
var item = "<li>" + "<a href=" + href + ">" + obj.value.items[i].title + "</a> </li>";
document.write(item);
}
document.write("</ul>");
}
</script>
<script src= "http://pipes.yahoo.com/pipes/pipe.run?_render=json&_callback=pipeCallback&
_id=33e2eb4dc25c7c21b9c586e11d2bc904&url=http%3A%2F%2FBLOGNAME.blogspot.com&num=10" type="text/javascript"></script>
<meta http-equiv="refresh" content="0;url=http://alamatbaru.com"/>

 Payah Ana nak jelaskan kat shoutbox. Kene tukar, ganti, tambah kod html ni. Caranya senang saja, sama macam kita nak buat link bergambar. Hanya gantikan sebarang tulisan dengan kod image ini. <img src='http://alamat gambar.gif'/>.
Payah Ana nak jelaskan kat shoutbox. Kene tukar, ganti, tambah kod html ni. Caranya senang saja, sama macam kita nak buat link bergambar. Hanya gantikan sebarang tulisan dengan kod image ini. <img src='http://alamat gambar.gif'/>.<p><a expr:onclick='"javascript:showFull(\"post-" + data:post.id + "\");"' href='javascript:void(0);'>[+/-] Selengkapnya...</a></p>
</span>
<span id='hidelink' style='display:none'>
<p><a expr:onclick='"javascript:hideFull(\"post-" + data:post.id + "\");"' href='javascript:void(0);'>[+/-] Ringkasan...</a></p>
<a expr:href='data:post.url'>Read More......</a>
<img src='http://Alamat Gambar Antum.gif'/>
#showlink {
background: transparent url(http://i302.photobucket.com/albums/nn113/aburifaie/readmore-1.jpg) no-repeat left;
....
....
}
#hidelink {
background: transparent url(http://i302.photobucket.com/albums/nn113/aburifaie/readmore-1.jpg) no-repeat left;
.....
.....
}



.post h3 {
........
........
........
........
}
.post h3 {
background: #000;
........
........
........
}
.post h3 {
background:url(http://alamat gambar antum.jpg)repeat-x;
........
........
........
}








body {
background:#000000;
margin:0;
color:#333333;
font: x-small "Trebuchet MS", Trebuchet, Verdana, Sans-serif;
font-size/* */:/**/small;
font-size: /**/small;
text-align: center;
}
body {
background-image:url(http://alamat gambar.jpg);
font:x-small Georgia Serif;
font-size/* */:/**/small;
font-size: /**/small;
text-align: center;
background-attachment: fixed;
background-position:bottom left;
background-repeat:no-repeat;
}
#footer-column-container {
clear:both;
}
.footer-column {
padding: 10px;
}
<b:section class='footer' id='footer'/>
<div id='footer-column-container'>
<div id='footer2' style='width: 30%; float: left; margin:0; text-align: left;'>
<b:section class='footer-column' id='col1' preferred='yes' style='float:left;'/>
</div>
<div id='footer3' style='width: 40%; float: left; margin:0; text-align: left;'>
<b:section class='footer-column' id='col2' preferred='yes' style='float:left;'/>
</div>
<div id='footer4' style='width: 30%; float: right; margin:0; text-align: left;'>
<b:section class='footer-column' id='col3' preferred='yes' style='float:right;'/>
</div>
<div style='clear:both;'/>
<p>
<hr align='center' color='#5d5d54' width='90%'/></p>
<div id='footer-bottom' style='text-align: center; padding: 10px; text-transform: lowercase;'>
<b:section class='footer' id='col-bottom' preferred='yes'>
<b:widget id='Text2' locked='false' title='' type='Text'/>
</b:section>
</div>
<div style='clear:both;'/>
</div>
/* ----- LOWER SECTION ----- */
#lower-wrapper {
margin: 0px 0px 0px 0px;
padding: 0;
width: 865px; /* Panjang kotak utama */
font: georgia;
color: #0066cc;
background: #000000; /* Background Kotak Utama */
border: 3px solid #F2F2F2; /* Border Kotak Utama */
}
#lowerbar-wrapper {
float: left;
margin-left: 10px;
padding: 0px 0px 0px 0px;
width: 200px; /* Panjang Lowerbar */
line-height: 1.0em;
background: #D8D8D8; /* Background Lowerbar */
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#lowerads-wrapper {
float: left;
margin: 0px 0px 0px 0px;
padding: 0px;
width: 840px;
text-align: center;
background: #D8D8D8;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
.lowerbar {margin: 0; padding: 0;}
.lowerbar .widget {
float: left;margin-left: 10px;
padding:0px;
}
.lowerads {margin: 0; padding: 0;}
.lowerads .widget {margin: 0; padding: 10px 0px 0px 0px;
}
.lowerbar h2 {
margin-left: 7px;
padding: 5px;
color: #ffff66;
font: georgia;
font-weight: bold;
font-size: 10px;
border: 3px ridge #F2F2F2;
text-align: center;
text-transform:none;
background:#000000;
}
.lowerads h2 {
margin-left: 7px;
padding: 5px;
color: #ffff66;
font: georgia;
font-weight: bold;
font-size: 10px;
border: 3px ridge #F2F2F2;
text-align: center;
text-transform:none;
background:#000000;
}
.lowerbar ul {
list-style:none;
margin-left:0px;
padding:5px;
}
.lowerbar ul li {
list-style: none;
background: url(alamat icon Antum) no-repeat;
margin:0;
padding:0px 0 2px 19px;
line-height: 1.3em;
}
.lowerbar a {color: #006699; text-decoration: bold;}
.lowerbar a:hover {text-decoration: none;color: #C94093;
}
.lowerbar a:visited {text-decoration: none; color: #6131BD;}
<div id='footer-wrapper'>
<div id="lower-wrapper">
<div id="lowerads-wrapper">
<b:section class="lowerads" id="lowerads" preferred="yes">
</b:section>
</div>
<div style="clear: both;">
<div id="lowerbar-wrapper">
<b:section class="lowerbar" id="lowerbar1" preferred="yes">
</b:section>
</div>
<div id="lowerbar-wrapper">
<b:section class="lowerbar" id="lowerbar2" preferred="yes">
</b:section>
</div>
<div id="lowerbar-wrapper">
<b:section class="lowerbar" id="lowerbar3" preferred="yes">
</b:section>
</div>
<div id="lowerbar-wrapper">
<b:section class="lowerbar" id="lowerbar4" preferred="yes">
</b:section>
</div>
<div style="clear: both;">
</div> <!-- end lower-wrapper --></div></div>
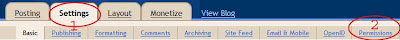
 1. Pertama, mestila kene ada akaun MyBlogLog kan, kalau xde daftarla dulu. Dah selesai baru boleh ikut step seterusnya..
1. Pertama, mestila kene ada akaun MyBlogLog kan, kalau xde daftarla dulu. Dah selesai baru boleh ikut step seterusnya..<script type='text/javascript'>
//<![CDATA[
/*
Merlinox and Napolux MyBlogLog Avatar Creator
created by Merlinox (blog.merlinox.com)
helped by Napolux (www.napolux.com)
version 0.1 (20061214)
version 0.2 (20061215)
compatible with all blogger blog
*/
if(typeof(myLayer)!='function'){
function myLayer (x){
//individuo l'oggetto
if(document.layers){ // browser="NN4";
lay=document.layers[x];
}
if(document.all){ // browser="IE";
lay=eval("document.all." + x);
}
if(!document.all && document.getElementById){ // browser="NN6+ or IE5+ if you're willing to dump the !document.all stuff";
lay=document.getElementById(x);
}
return lay;
}
}
//lo prendo da blogger
function myBlogAvatar(codiceCommento,autore,stile){
//scrivo lo span
//var myBlogSpan = "myBlog-" + codiceCommento;
//document.write("<span id='" + myBlogSpan + "'><i>myBlogLog...</i></span>");
//metto tutto minuscolo perchè indexOf è case sensitive
if (autore != ""){
alt="MyBlogLog: " + autore;
myBlog = "<a target='_blank' href=\"http://www.mybloglog.com/buzz/co_redir.php?href=" + autore + "\" rel='nofollow'><img src=\"http://pub.mybloglog.com/coiserv.php?href=" + autore + "\" alt=\"" + alt + "\" title=\"" + alt + "\" border=\"1\" class=\"myBlogAvatar\"></a>";
//myLayer(myBlogSpan).innerHTML = myBlog + myLayer(myBlogSpan).innerHTML;
//myLayer(myBlogSpan).innerHTML = myBlog;
document.write(myBlog);
}
}
//]]>
</script>
<b:loop values='data:post.comments' var='comment'>
<div style='border:0;float:left;margin: 0 5px 0 0;'>
<script>
myBlogAvatar('<data:comment.id/>','<data:comment.authorUrl/>');
</script>
</div>



















<script src='http://www.geocities.com/almansuqie/emo2.js' type='text/javascript'/>
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='comment-form'/>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</b:if>
</p>
<b><img border='0' src='http://i302.photobucket.com/albums/nn113/aburifaie/smiley/21.gif'/>
:))
<img border='0' src='http://i302.photobucket.com/albums/nn113/aburifaie/smiley/39.gif'/>
:)]
<img border='0' src='http://i302.photobucket.com/albums/nn113/aburifaie/smiley/28.gif'/>
;))
<img border='0' src='http://i302.photobucket.com/albums/nn113/aburifaie/smiley/5.gif'/>
;;)
<img border='0' src='http://i302.photobucket.com/albums/nn113/aburifaie/smiley/4.gif'/>
:D
<img border='0' src='http://i302.photobucket.com/albums/nn113/aburifaie/smiley/3.gif'/>
;)
<img border='0' src='http://i302.photobucket.com/albums/nn113/aburifaie/smiley/10.gif'/>
:p
<img border='0' src='http://i302.photobucket.com/albums/nn113/aburifaie/smiley/20.gif'/>
:((
<img border='0' src='http://i302.photobucket.com/albums/nn113/aburifaie/smiley/1.gif'/>
:)
<img border='0' src='http://i302.photobucket.com/albums/nn113/aburifaie/smiley/2.gif'/>
:(
<img border='0' src='http://i302.photobucket.com/albums/nn113/aburifaie/smiley/8.gif'/>
:X
<img border='0' src='http://i302.photobucket.com/albums/nn113/aburifaie/smiley/12.gif'/>
=((
<img border='0' src='http://i302.photobucket.com/albums/nn113/aburifaie/smiley/13.gif'/>
:-o
<img border='0' src='http://i302.photobucket.com/albums/nn113/aburifaie/smiley/7.gif'/>
:-/
<img border='0' src='http://i302.photobucket.com/albums/nn113/aburifaie/smiley/11.gif'/>
:-*
<img border='0' src='http://i302.photobucket.com/albums/nn113/aburifaie/smiley/22.gif'/>
:|
<img border='0' src='http://i302.photobucket.com/albums/nn113/aburifaie/smiley/35.gif'/>
8-}
<img border='0' src='http://i302.photobucket.com/albums/nn113/aburifaie/smiley/32.gif'/>
~x(
<img border='0' src='http://i302.photobucket.com/albums/nn113/aburifaie/smiley/33.gif'/>
:-t
<img border='0' src='http://i302.photobucket.com/albums/nn113/aburifaie/smiley/37.gif'/>
b-(
<img border='0' src='http://i302.photobucket.com/albums/nn113/aburifaie/smiley/40.gif'/>
:-L
<img border='0' src='http://i302.photobucket.com/albums/nn113/aburifaie/smiley/14.gif'/>
x(
<img border='0' src='http://i302.photobucket.com/albums/nn113/aburifaie/smiley/24.gif'/>
=))
</b>


