Biasanya kalau kita upload template baru, widget² dalam template lama kita akan hilang. Masalah pula nak mengisi balik widget kan.

Kalau sebelum ni Ana akan copykan setiap widget dalam notepad dan pastekan balik dalam template baru. Memang lambat dan melecehkan. Bila dah pandai sikit, Ana copy kod2 dari source template yang lama. Cepatla sikit..
Tapi bila dah lama mengadap makhluk HTML ni, jumpa la pulak cara yang lagi senang dan mudah. Just dengan bebrapa langkah. Ok caranya begini..
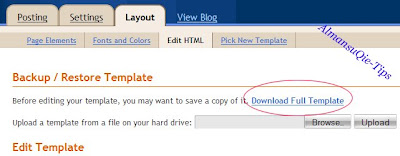
1. Loggin Ke Blogger => Layout => Edit HTML
2. Sebelum tu kenal pasti setiap kedudukan widget, samada di bahagian Sidebar,Header, Main Wrapper atau Footer.
Ni contoh widget di bahagian sidebar blog Ana.
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='HTML1' locked='false' title='[:: Tetamu ::]' type='HTML'/>
<b:widget id='HTML3' locked='false' title='[::Ahlan ::]' type='HTML'/>
<b:widget id='HTML5' locked='false' title='[::Pembantu::]' type='HTML'/>
</b:section>
</div>
Contoh widget di bahagian Main Wrapper.
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='HTML15' locked='false' title='' type='HTML'/>
<b:widget id='HTML7' locked='false' title='' type='HTML'/>
<b:widget id='HTML10' locked='false' title='' type='HTML'/>
</b:section>
</div>
Contoh widget di bahagian Footer.
<div id='footer-wrapper'>
<b:section class='footer' id='footer'>
<b:widget id='HTML13' locked='false' title='' type='HTML'/>
</b:section>
</div>
3. Ok.. yang berwarna merah tu adalah contoh widget di blog kita. Copy semua widget² ni dan paste ke dalam notepad. Kalau widget Antum ade lagi di bahagian lain jangan lupa dicopy.
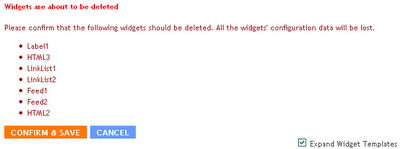
4. Seterusnya uploadkan template baru, nanti akan keluar amaran seperti gambar di bawah:

5. Nanti dulu.. Jangan klik Confirm & Save lagi.
6. Cari kode dibawah dan pastekan semua widget dari notepad tadi dibawahnya.
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
7. Kemudian klik Save Template dibawah. Bukan Confirm and Save.
Tambahan:- Kalau ada widget2 id yang sama, tukarkan saja dengan id yang lain. Contoh: kalau dah ada widget ID HTML1,tukarkan kepada HTML11 atau HTML110. Kalau ragu2 nak buat, boleh cuba dulu di blog test.Insyaallah jadi. Xpun simpan dulu semua kod2 widget Antum dalam notepad.
Selamat Mencuba..